学习了html的表格,作为练习做一个课程表,先给大家看一下需要达成的目标
来看一看我完成的结果
先在这里献上代码
<html>
<title>课程表</title>
<head></head>
<body>
<table border = 6 frame = void align = center width = 650px height = 100px cellspacing = 0px cellpadding = 10px>
<tr height = 50px align = center>
<th width = 110px></th><th><font color = blue>星期一</font></th><th><font color = blue>星期二</font></th><th><font color = blue>星期三</font></th><th><font color = blue>星期四</font></th><th><font color = blue>星期五</font></th>
</tr>
<tr height = 40px align = center>
<td ></td><td colspan = 5 color = red><font color = "red"><b>上午</b></font></td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>一</b></font></td><td>数学</td><td>英语</td><td>语文</td><td>文体活动</td><td>数学</td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>二</b></font></td><td>语文</td><td>美术</td><td>语文</td><td>语文</td><td>语文</td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>三</b></font></td><td>体育</td><td>文体活动</td><td>文体活动</td><td>品德与生活</td><td>英语</td>
</tr>
<tr height = 40px align = center>
<td ></td><td colspan = 5 ><font color = "red"><b>下午</b></font></td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>四</b></font></td><td>品德与生活</td><td>语文</td><td>数学</td><td>体育</td><td>美术</td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>五</b></font></td><td>文体活动</td><td>体育</td><td>专题</td><td>语文</td><td>语文</td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>六</b></font></td><td>兴趣</td><td>读书活动</td><td>音乐</td><td>音乐</td><td>数学</td>
</tr>
<tr height = 40px align = center>
<td ><font color = blue><b>七</b></font></td><td>班队活动</td><td>课后托管</td><td>课后托管</td><td>课后托管</td><td>课后托管</td>
</tr>
</table>
</body>
</html>说一说其中几个点
1,设置字体颜色,这个是要单独写一个font标签,即
<font color = red>这里是需要改变颜色的字</font>
在这里补充一个知识;
如果想要设置一种颜色,但是确不知道名字,或者颜色比较复杂,用rgb来进行设置,但是rgb的代号是记不住的,所以需要一个
软件来取色,我用的是
打开后
选择最后一个
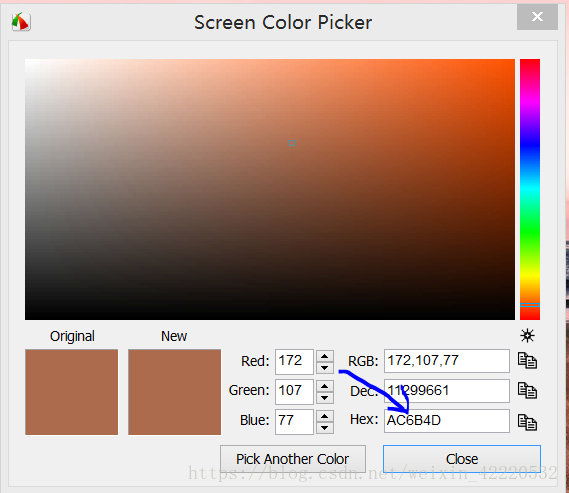
然后选择一个吸管图样的,取色器,点击你想要的颜色
箭头所指的就是rgb代号
在代码中只需要在前边加上#就行了
<font color = #AC6B4D>需要改变颜色的字体</font>
2,属性cellspacing 指的是格子之间的距离,在没有改动之前,表格是这个样子的
修改完后
3,border是指边框的宽度,如果想让外边框不显示,就需要加入frame = void
4,合并单元格 rowspan(合并行)colspan(和并列)
合并行:
<tr>
<td rowspan = 'n'></td>
</tr>
该代码表示合并从第一行开始的n行
合并列也相同,不管是合并行还是合并列,都是从当前开始计算,往后合并共n行(列)
5,对齐方式的设定(align)
属性align=center(中间),align = left(居左对齐),align = right(居右对齐)
如果在table中设定align时,即<table align = center><table>指的是整个表格位于中间,而不是字体位于表格中间
如果想要达到表格中间的效果,就要在每行中加入<tr align=center></tr>
6,最后还没有完成的一个东西也就是
如果后续解决,会更新掉